Tutorial WPO: Optimizando el Front-end I

Esta entrada es la segunda entrega de la saga de tutoriales sobre WPO (optimización del tiempo de carga de la página web).
Plan de vuelo:
- WPO: ¿Qué es y por qué utilizarlo?
- Optimizando el Front-end I
- Optimizando el Front-end II
- Optimizando el Front-end III
En esta ocasión vamos a hablar de optimización Front End, pero tranquilos, empezaremos desde el principio.
¿Qué es el front-end?
Como en la wikipedia está bastante bien explicado lo que es el front-end (y el back-end) me limito a citar lo que allí se menciona:
En diseño de software el front-end es la parte del software que interactúa con el o los usuarios y el back-end es la parte que procesa la entrada desde el front-end. La separación del sistema en «front ends» y «back ends» es un tipo de abstracción que ayuda a mantener las diferentes partes del sistema separadas. La idea general es que el front-end sea el responsable de recolectar los datos de entrada del usuario, que pueden ser de muchas y variadas formas, y procesarlas de una manera conforme a la especificación que el back-end pueda usar. La conexión del front-end y el back-end es un tipo de interfaz.
En resumen, el front-end de un sitio web no es más que la parte que el usuario maneja. Suele estar desarrollado con tecnologías como HTML5, CSS3 y Javascript (entre otros) y su misión es enviarle datos al back-end para que éste los procese y muestre resultados o realice ciertas acciones.
Cómo analizar nuestro front-end
Lógicamente, existen herramientas para saber qué cosas tenemos que optimizar en nuestro front-end, entre las que me gusta destacar:
También hay otras herramientas (Pingdom, Loads.in), pero estas son las que más me gustan.
Conociendo las herramientas, ¿cómo funcionan?
Básicamente todas realizan un escaneo del sitio y buscan elementos o acciones a optimizar. Finalmente, todas muestran un resumen de qué cosas se pueden optimizar y cuánto. Además, algunas de ellas (Google page speed, GTMetrix…) dan una prioridad a cada optimización, lo que facilita saber por dónde empezar.
Ejemplo de uso de GTMetrix
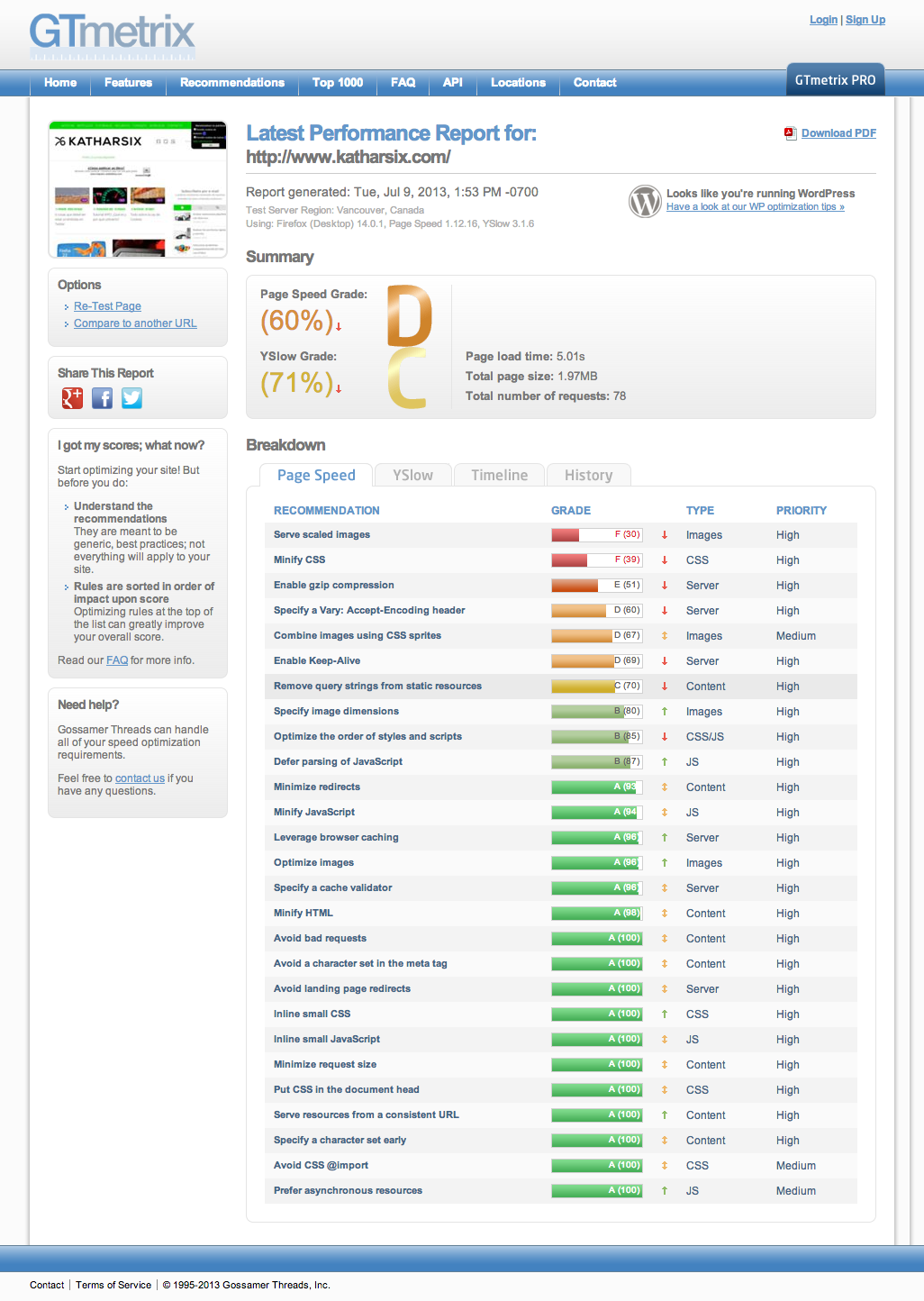
Tras realizar un test sobre el sitio de Katharsix, obtenemos la siguiente página:

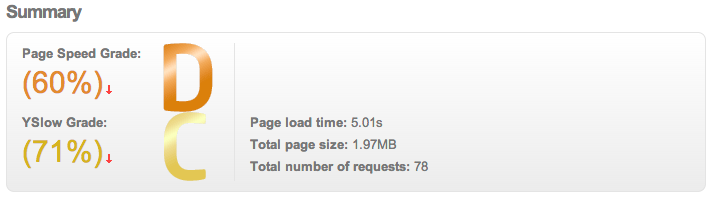
Si lo desmenuzamos un poco, podemos ver que nos da un resumen general con una calificación:

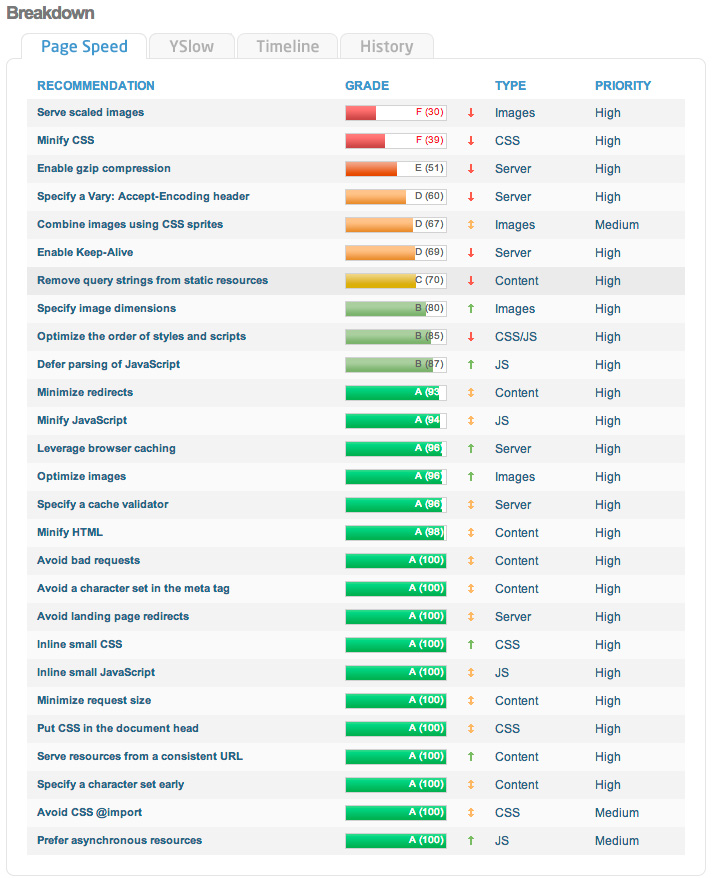
Y una lista de cosas a mejorar:

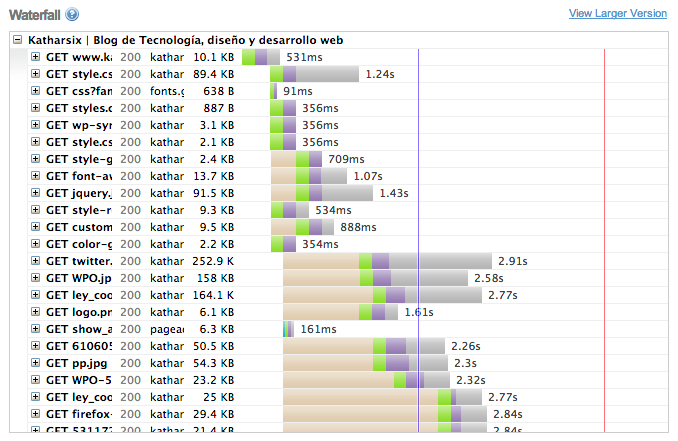
También nos permite visualizar un timeline de carga del sitio web que nos muestra íntegramente cómo se comporta la carga de nuestro sitio web. Esta herramienta es muy útil para ver qué está obstaculizando la carga y poner remedio rápidamente:

Avance de la próxima entrega
En el siguiente capítulo de este tutorial de WPO hablaré de qué cosas hemos de cuidar en nuestro Front-end para hacerlo más rápido, como por ejemplo:
- Reducir peticiones HTTP
- Scripts CSS en la parte superior.
- Scripts Javascript en la parte inferior.
- Evitar errores 404 en ficheros (detectarlos y suprimirlos).
- Cachear el contenido estático (Ficheros CSS, JS, imágenes).
- Evitar redirecciones.
- Compresión GZip.
- Mucho más…
Mira el resto del tutorial:
Capítulo anterior: WPO, ¿Qué es y por qué utilizarlo?
Capítulo siguiente: Tutorial WPO: Optimizando el Front-end II (Próximamente…)
Derechos de imagen
Muy buen aporte y muy útil, muchas gracias!