Responsive web design, ¿qué es y por qué utilizarlo?
Si estás en el mundo web es posible que hayas leído muchas veces estas tres palabras: responsive web design.
En esta ocasión, traigo un tutorial (de varias entradas) en el que trataré de explicar lo siguiente:
- Introducción al responsive web design
- ¿Por qué implementar RWD en mi web?
- ¿RWD o app móvil?
- Convirtiendo una web «normal» en responsive.
- Utilidades para desarrollar
Aunque sujeto a cambios, este podría ser perfectamente el plan de vuelo de este tutorial. Tampoco sé exactamente qué orden seguiré con las entradas, por eso sería bueno que guardases esta en favoritos y consultases el índice de arriba.
Comenzamos.
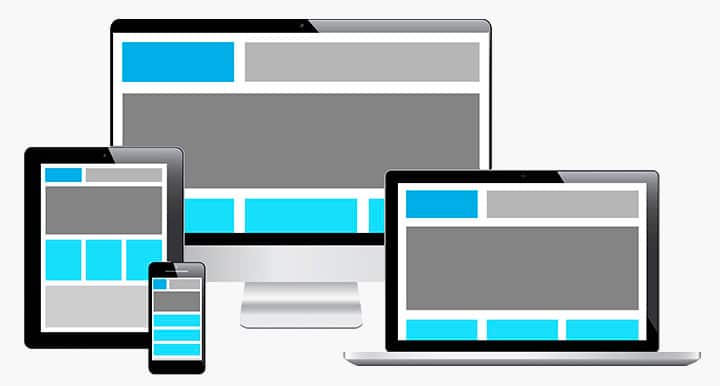
¿Qué es el Responsive web design?
Hoy en día casi todo el mundo lleva un smartphone (o teléfono inteligente) en el bolsillo. Si eres dueño de un sitio web y utilizas Google Analytics u otros servicios de analítica para medir el tráfico, habrás notado que en los últimos dos años el tráfico por móviles ha crecido en más del doble, y cada día más.
Pues bien, partiendo de esta premisa nace el Responsive web design, que pretende implementar unas tecnologías de desarrollo web para adaptar los sitios web a nuestros dispositivos, sean cuales sean independientemente de sus características (pantalla, resolución, rendimiento…).
Si bien podríamos crear una página para cada resolución y dispositivo, hoy en día es inviable y prácticamente imposible; entonces, ¿Por qué no una página para todos los dispositivos?
Por dar una definición, podemos decir que Responsive web design es un enfoque que sugiere que tanto el diseño como el desarrollo web deben responder a la tecnología del usuario visitante basándonos en su tamaño de pantalla, plataforma y orientación.
Por si no se entiende, dicho con otras palabras, el responsive web design es una tecnología que nos permite adaptar nuestro sitio web al dispositivo del usuario que nos visita.
El concepto del Responsive web design
Ethan Marcotte es un diseñador y desarrollador web que creó y difundió esta técnica en A list apart, concretamente en su artículo Responsive web design. Sin duda, lectura recomendable.
Recently, an emergent discipline called “responsive architecture” has begun asking how physical spaces can respond to the presence of people passing through them. Through a combination of embedded robotics and tensile materials, architects are experimenting with art installations and wall structures that bend, flex, and expand as crowds approach them. Motion sensors can be paired with climate control systems to adjust a room’s temperature and ambient lighting as it fills with people. Companies have already produced “smart glass technology” that can automatically become opaque when a room’s occupants reach a certain density threshold, giving them an additional layer of privacy.
En próximas entregas explicaré mis razones para utilizar responsive web design, haré una reflexión sobre responsive web design o app móvil y enseñaré cómo adaptar una web normal a responsive.
Estate atento en mi Twitter o suscríbete para estar al día de las nuevas publicaciones.
Si te ha gustado la entrada, compártela.